Duration: Nov 2021-Dec 2021
Role: UX|UI Design
Tools: Figma, Marvel
Overview
-
Word Whiz is an innovative application aimed at meeting daily vocabulary needs.
-
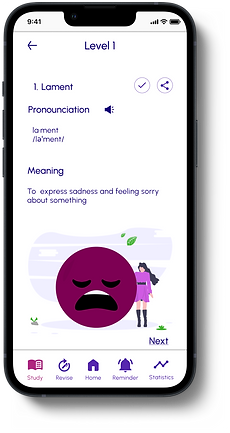
Its methodology for learning, memorizing, and tracking progress is remarkably simple and effective. The app features a variety of levels with engaging illustrations, making the learning process an enjoyable and streamlined experience.
Users require a sleek and visually appealing application with functionalities that facilitate efficient revision and learning. The effectiveness of such an application can be determined by its ability to consistently track the user's progress through revision exercises.

Three different levels to learn new words

Revision through different methods

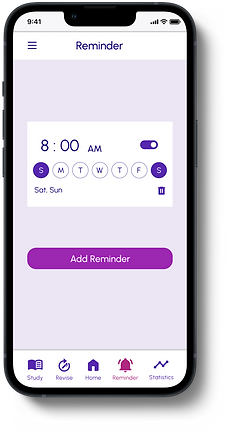
Reminder to complete a set goal.

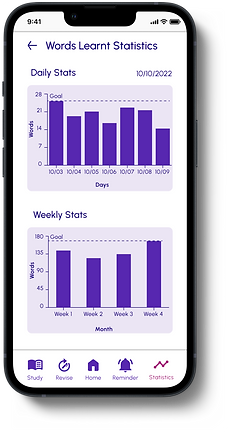
Track progress regularly
The Design Process

Gathering Insights
The competitive analysis primarily focused on evaluating the strengths and limitations of three selected applications. I conducted in-depth research on each of the applications, and the insights were synthesized to facilitate the development of an application that aligns with the users' objectives and expectations.

WordUp Vocabulary
Using the application is easy and engaging. To improve its features, we can add a review function that allows users to revisit recently learned words after a short interval. This enhancement will help speed up the memorization process.

Vocabulary – Learn new words
The app has an intuitive and user-friendly interface. We can make it even better by adding dynamic animation features. To enhance the learning process, consider including an auditory description of word pronunciations, along with sound clips, to convey the nuances of complex vocabulary effectively.

Vocabulary Builder – Learn words & Improve English
The app has a simple and straightforward interface, but adding multilingual translation capabilities could be advantageous. To enhance learning opportunities, consider increasing the level of difficulty in word selection and incorporating features like sharing and displaying synonyms in multiple-choice questions.
Interview Insights

I conducted interviews with three individuals from different backgrounds who use vocabulary apps for various purposes. From these sessions, I gained valuable insights:
-
Learning a new language or improving vocabulary is essential for further education, building social connections, and increasing personal confidence.
-
Staying consistent in the learning process is difficult due to distractions and lack of accountability.
-
An app's ease of use is a critical factor that distinguishes it from others in the market.
User Personas

“My aspiration is to earn a master's degree in a subject that I am passionate about from a prestigious university abroad”
Name: Nyra Ranjan
Age: 24 Years
Gender: Female
Location: Bangalore, India
Profession: Software Engineer/ Student
User Goals:
-
Nyra requires a high score on the GRE in order to secure admission to a college abroad.
-
She faces the challenge of balancing her office responsibilities with preparation for the exam.
-
Nyra must consistently practice in order to be fully prepared for her pre-scheduled exam date.
-
She requires a means of revising while she travels.
-
Nyra converses with friends who share similar study goals and updates them on her progress.
Behavior:
-
Nyra is an engineer working at a software company with a 9-to-5 schedule.
-
In her free time, she is also preparing for the GRE exam.
-
Aside from her exam preparation, Nyra enjoys indulging in her hobbies such as painting and reading books.
-
She also loves spending quality time with her close friends through get-togethers.
User Stories:
-
"After my long and tiring work hours, I study and continue my preparation on weekends to keep the process from becoming monotonous."
-
"With a considerable amount of time spent traveling to work, I like to utilize that time for revision and re-learning."
-
"As I have friends who are also preparing for the GRE exam, I enjoy sharing study materials with them from time to time."
Ideate
Creating user flows for the app was an important step in understanding how users interact with it. The flows gave an overview of the user's journey and helped identify potential pain points or areas to improve.
Each step of using the app was carefully documented in the user flows, from opening the app to achieving the desired outcome. This approach provided a clear picture of the user's journey and made it easy to spot any issues or confusion points.
User Flow 1

Task 1
Entry Point: Open App
Success Criteria: Add new words to the revision library and revision of those words through various methods.
Task Analysis:
-
Open the app
-
A splash screen appears inquiring if the user has registered
-
New users are prompted to sign up and proceed to the onboarding process
-
Registered users log in with their credentials
-
The home page presents two options: Study vocabulary or revise vocabulary
Study Vocabulary
-
Choose from Levels 1, 2, or 3 based on progress
-
Study the words in the selected level
-
Revisit and reinforce words that have been learned by adding them to the revision library
-
Save progress and return to the home page
Revise Vocabulary
-
Choose the revision method (e.g., multiple choice, audio, examples and animation)
-
Revisit the learned word
-
Add to revision library if necessary
-
Return to the home page
User Flow 2

Task 2
Entry Point: Open App
Success Criteria: Check the progress and set a reminder.
Task Analysis:
-
Open the app
-
Splash screen appears with a prompt asking if the user has registered
-
New users must sign up and will be directed to the onboarding process
-
Registered users log in with their credentials
-
Home page
-
Ability to set reminders if the daily user goal is not met
-
Check overall progress through a graphical representation
-
Option to return to the home page.
Sketches




























Usability Testing
I conducted usability testing to evaluate the product and identify any issues or opportunities in the current designs.
Usability Test Plan
Scope: Testing the utility and usability of a low-fidelity wireframe prototype for a new vocabulary app called WordWhiz.
Schedule: Usability tests will be carried out through Zoom calls and in person depending on the availability using the Marvel app.
Sessions: Each session will be 10-15 minutes.
Equipment: The usability of the prototype will be tested using the Marvel app on a phone or laptop.
Metrics: Use Jakob Nielsen’s error severity rating scale
Direct Tasks
-
Change the user goal for a day
-
Revise a word through audio
-
Set reminders for timely revision
-
Monitor monthly progress of acquired vocabulary.
Scenario Tasks
-
"You wish to reduce the number of words you learn and revise daily due to other obligations, thus adjust the user goal accordingly."
-
"While traveling back home from work, you would like to revise the words you have learned. Consider using audio method to aid in revision."
-
"Due to increased workload at the office, you have missed a day or two of revision. Add a reminder to your schedule for regular study time."
-
"To ensure you are on track for the GRE exam, periodically check your monthly progress of words learned."
Observations
Below are the main takeaways from the usability testing conducted:
-
It is recommended to have the Next button after completing a word for sequential navigation.
-
The Save for later button is not necessary.
-
The Statistics menu has too many tabs, causing confusion.
-
The graphical presentation should display data on a daily and weekly basis instead of monthly.
-
Dates should be included in the graph instead of just days.
-
The Shared Words page is not necessary.
Mid-fidelity Prototype: After Usability Testing





The Saved button is removed where it is not necessary





The next button is added for sequential navigation





The Statistics menu is simplified to two tabs
The graphs are shown for days and weeks with dates
Color Palette
Primary Colors

Secondary Colors

Typography
Aa
Urbanist
Light:
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
the quick brown fox jumps over the lazy dog
0 1 2 3 4 5 6 7 8 9
Regular:
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
the quick brown fox jumps over the lazy dog
0 1 2 3 4 5 6 7 8 9
Medium:
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
the quick brown fox jumps over the lazy dog
0 1 2 3 4 5 6 7 8 9
UI Elements

Buttons

Icons
Input Fields

Bottom Navigation Bar
High-Fidelity Wireframes




















Prototype in Figma
Reflections
-
Spent a considerable time sketching and brainstorming ideas for a vocabulary app that is both simple and effective.
-
Regretted not being able to conduct more user interviews to gather input from various age groups, particularly the elderly, on their usage of the app.
-
Conducting an in-depth competitive analysis was instrumental in determining the direction of the app's design.
In the Future...
-
Conduct additional usability testing with individuals from diverse occupational backgrounds to enhance the prototype.
-
Integrate or modify certain components in the prototype to enhance its usability.
-
Incorporate up-to-date UI trends into the prototype to keep it competitive in the market.









%20Mockup_jp2.jpg)
